Lonely Byte Devlog | Day 0-10

Hi, I'm Hadi and this is the journal of the development process of "Lonely Byte".
PRE-GAMEJAM
Setup
Before the game jam started I spent some time finding people to join the team, and setup what we needed to be ready so we would be set for Day 1.
- First I spent time recruiting the team members. As a Programmer and with my friend who took the Game Design role, we recruited people for Art, Sound Design, Music.
- I setup a discord where we would each have a section to post our updates and collaborate efficiently.
- I also made a Trello board to stay organized on tasks with appropriate task lists for each section of the game (Programming, Game Design, Audio, Art)
- I made a Google Drive folder for file sharing for Art and Audio assets.
- I prepared the Unity project setup and made a github repo so we could collaborate as a team on project.
All the boiler plate was complete to have an environment where we could work efficiently as a team and stay organized.
Planning
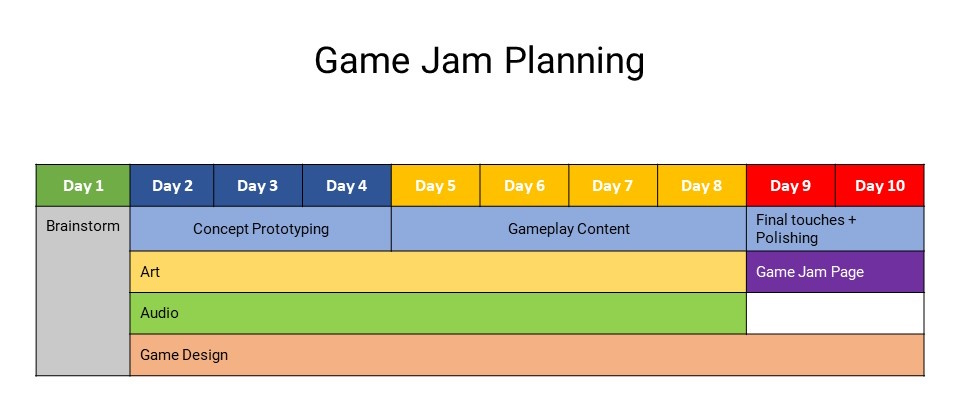
Thanks to my previous game jam experience, I planned a roadmap to have an overview of what the game jam schedule should be in order to finish the game on time:

The most crucial aspects were Day 1 to focus on brainstorming to have a clear idea of what we wanted to create. Then the last 2 days be dedicated to polishing the game and make sure we could publish a working game on the jam page. This also included having screenshots/gifs to showcase the game, as it's crucial to have a visual for players.
DAY 1 (Brainstorming)
Brainstorming! The whole day was dedicated to brainstorming for the concept of the game, the direction we wanted to take and make sure everything is clear so we know exactly the direction to move forward and not having doubts on the concept or goal of the game.
Ideas:
We ended up going with multiple ideas at first:
- Being stranded on an island and having to craft resources to repair the boat and leave the island (survival theme)
- Being in a kind of prison, where being isolated for so long led to illusions to the past when finding items in the room. It was more a serious theme as it would be about mental isolation and the way to properly be liberated from illusions of the past.
- Close to the first idea, but stranded on an unknown planet. The goal would be to find radio pieces to fix the radio and try contacting earth in hope of not dying on the planet.
All of them shared the idea of a sanity bar depleting based on the context and make the gameplay, art & ambient audio feel like you're alone and isolated from all kind of life.
We liked the final idea as it opened more gameplay potential and it was the preffered art & audio style for the artists.
We ended up molding the idea a lot, and got to the current result of the game: being an android that is stranded on an unkown planet, and is losing data sanity as time passes for being isolated from Earth's connection & data. The goal would be to find radio pieces in order to restore send a signal to earth and hopefully be able to restore connection before losing all of its data.
DAY 2-4 (Prototyping)
Prototyping
The time to prototype the concept and have a basic feel of the gameplay.
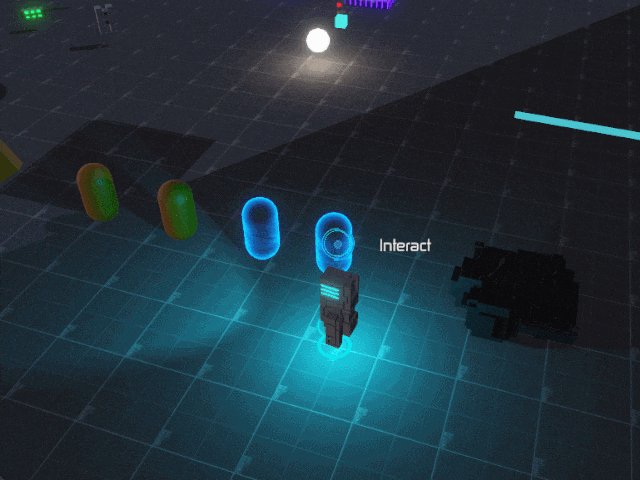
I worked on the player & camera controls first. Proceeded to add crucial feedback details such as the android sanity state in the form of changing the LED color based on the level of sanity.

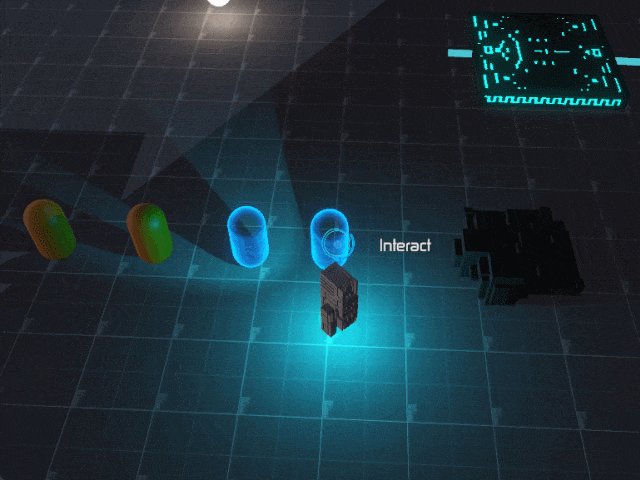
Interactables
After that I added the interactables in the game: doors, levels, buttons, triggers. Those were crucial elements as the game is a puzzle game.
Inventory
Then I added an inventory system to pickup the radio pieces and key items such as the chips to unlock new abilities. At the same time I've added more puzzle elements: pressure plates & movable box.
Post-Processing
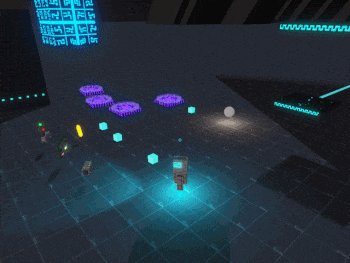
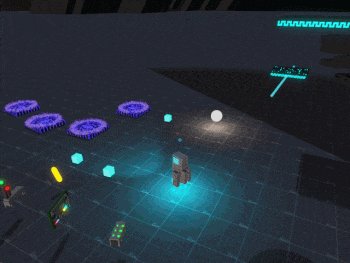
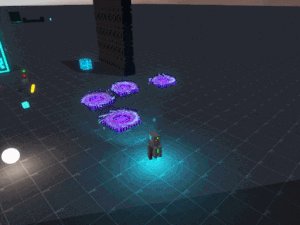
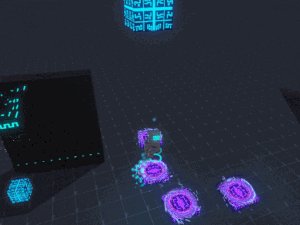
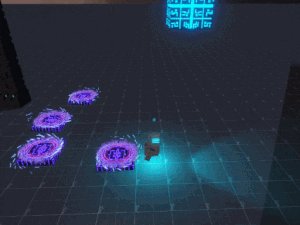
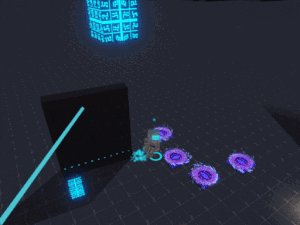
I've also started adding post processing effects for the game to have a very ambient feel and it matched the voxel art style quite well.

Movement Puzzles
I've then worked on puzzle elements which are based on movement to support the usage of unlocked chips as you progress through the game: Jumping pad and Teleport pad. Those allowed you to teleport and bounce around the map, which were fun mechanics to have.

DAY 5-8 (Content)
Most of the core mechanics were in place, now it was time to start extend on the core content and add visual feedback/animations to make the game feel more alive, intuitive and interesting.
Animations
I added animations for the player movement, levers, pressure plate and buttons using DOTween, to make the interactions feel more alive.

Checkpoints
The most important aspect which was lacking was Checkpoints. Without those having to do the game all over again would be so frustrating!
So I added the checkpoint system.
When implementing it I didn't want to have to create a complete save system, so I found a way to go around it: each checkpoint is linked to the specific puzzle elements and pickups that need to be restored in order for the level to be completed.
That way when reloading the checkpoint, it loaded the starting state of all of those elements. Also made sure to sync player inventory in case we pickup up those during the level!
Then, I also implemented Dead Zones, which are zones that would trigger the checkpoint reload. Those were Lava areas for example, or out of bounds colliders outside the map.
Visual Feedback
It was time to add the equipment visuals & unlocking new mechanics when the player has picked up the corresponding chip.


Day 7-8 were based on polishing everything and add game feel so it would be more enjoyable to play and we would feel the action.
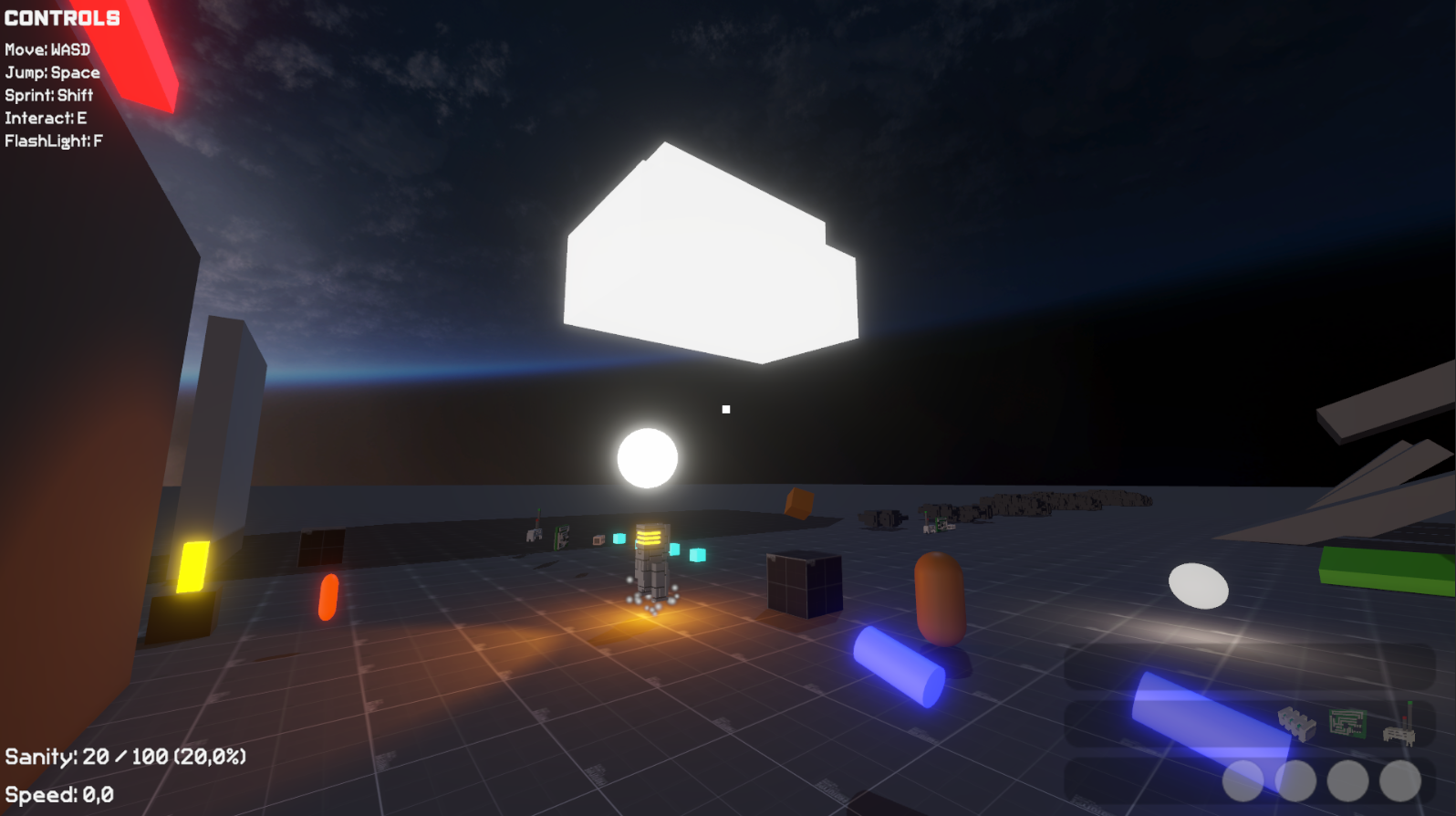
I added camera FOV effect for dashing, player post processing effects when sanity drops low and when teleporting, when restoring sanity... A lot of cool effects to make the game feel more alive and responsive to the actions of the player.
When sanity was low we needed to have feedback for it. So I added ghost hallucinations that spawn when the sanity drops below 50%, an audio layer of small alien critter voices, and finally a beeping audio layer to have a constant reminder of the sanity status without looking at the bar.
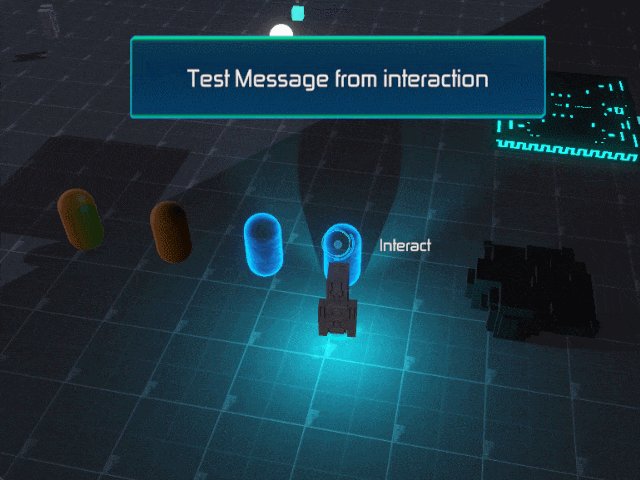
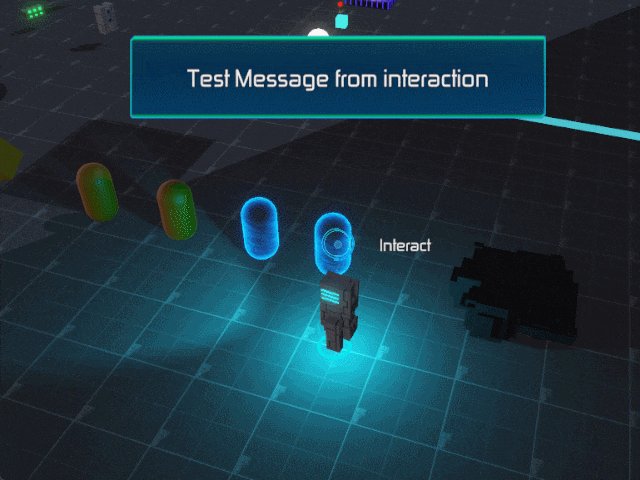
Dialogue
We then had to have a dialogue system of sorts. We didn't have enough time anymore so I ended up making a Popup window that could get triggered with a custom message. This ended up being used for feedback to tell the player he picked up and unlocked a new ability.

Cutscenes
We planned on making a cutscene for the lore of the game and arriving in new zones, but that idea got cut off as there was no time left based on what we still needed to add.
DAY 9-10 (Polishing & Publishing)
The final polishing phase began.
Tutorial
We didn't have the tutorial yet, and we didn't have the player feedback to tell them they unlock a new ability, and how to use it. So with the new message system I've added those on the map, with triggers to show the tutorial text and popups sequentially as they progressed in the level. I'm a fan of the gameplay itself being a tutorial rather than having text explaining out of context, so I tried my best to make it that way while in the rush of the final days.
Build testing
An important aspect was to make sure the game builds were working, and so for this we had to have the game finished. We had a playtesting phase among the team at some point, and it was just to see if we could make a working build at this stage and check if it ran well.
The map
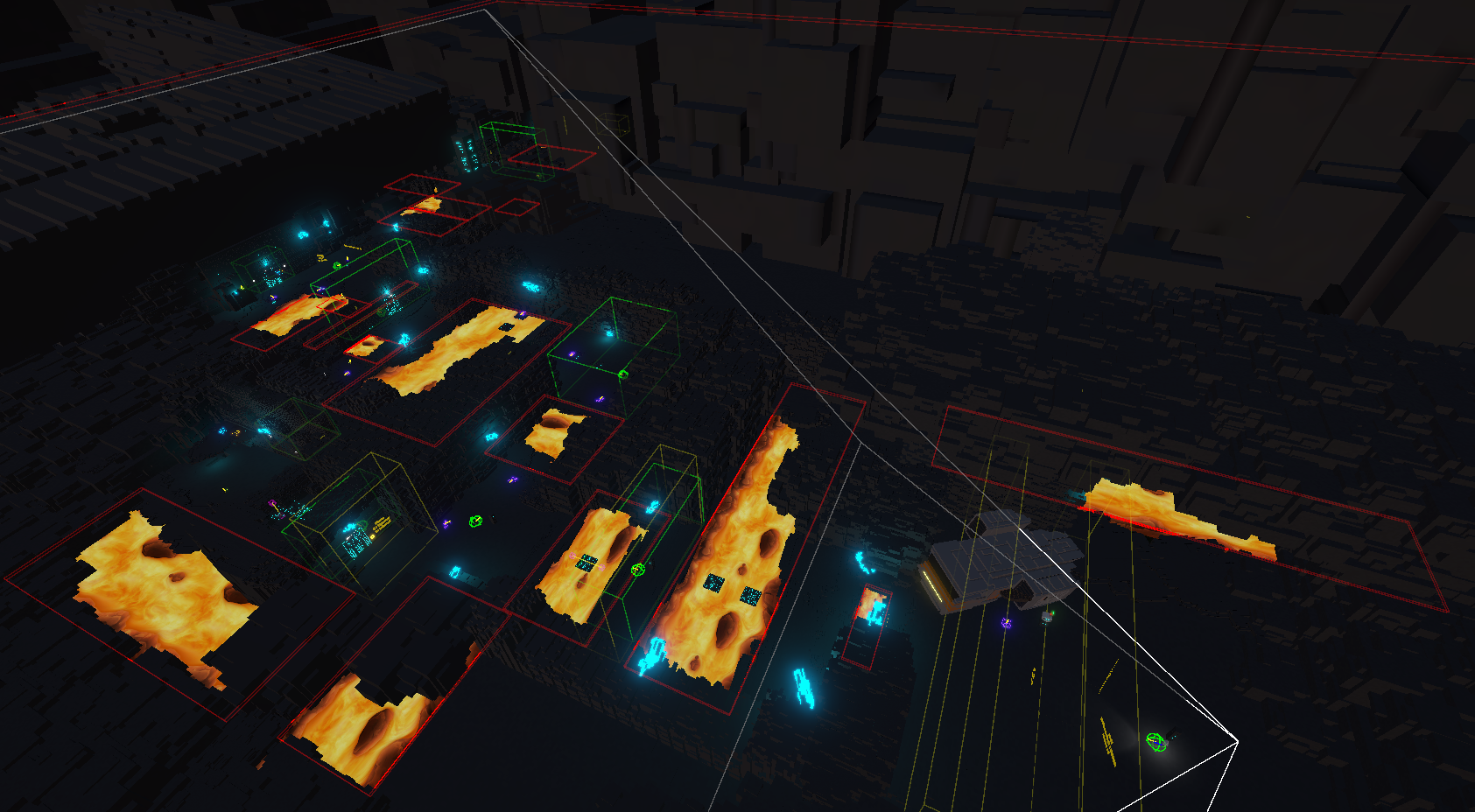
Since we are in polishing phase, we needed to have the map pretty much done and only have to do some tweaking on the environment to polish it. HOWEVER, sadly that is where we couldn't manage properly and led to a poor experience of design, which made the game way less fun than it could have been!
This meant we had to rework the map a lot in the last minutes. This led to the game breaking exploits the players have experienced unfortunately. I will be working on improving those now that there's more time to work on the game post gamejam!
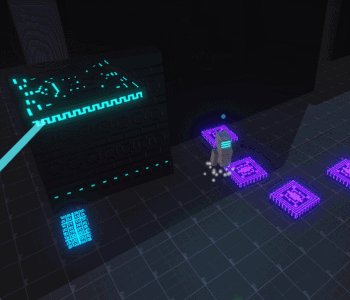
Here's an overview of the tooling I created which made the design creation a whole lot easier and manageable:

Controller support
It was a bit late but I switched from the old input system to the new one to better support Keyboard & Mouse, and to also have Controller support. For me Controller support was crucial as this kind of kind feels it would play well and be more fun on it!
Settings
I added a systems settings so the player could change settings depending on their hardware, and to adjust the volume of the game.
Easter Egg
Everything was ready now, we only needed to add an easter egg for the game. Something unexpected had happened during the game jam, and it came to my mind to have a reference to it in the game to comemorate it. I also thought it was a great easter egg to have. If you played the game and found it you would understand what the reference is about! (Our artist even made a custom art model for that occasion)

Playtesting
After everything was complete, it was time to playtest for the few remaining couple of hours to make sure everything worked and the game was beatable.
Game page
At last we were able to have a final version of the game, so I created the builds and published on the itch io page!
At this point I've used screenshots and gifs I've made, and recorded new ones during that time, to publish a nicely presentable overview of the game. I also like when everything is clean looking and is appealing to the eye, so I was happy with the results! :D
One big lesson was how important it was to take screenshots and gifs along the way. Thanks to having to share screenshots and gifs on an organized discord to show progress, and having Trello to track the evolution, it was pretty easy retracing the evolution of the game and have past footage!
POST-GAMEJAM
Testing other people's games
After publishing the game, I started playing and rating the games made by other people to see what creative ideas everyone had and how different everyone aborded the theme. I love seeing unique things made by other people too! :)
This was also a good opportunity to make people test my game and get feedback and what could be improved and what other players liked in the game!
THE END
And that's it for the summary of how I made and leaded the project "Lonely Byte" for GoedWare game jam #11!
Hopefully it was informative and it showed clearly the process of creation of the game from start to finish!
Oh and of course this would not have been possible without having 3 hours of sleep on most days! (Yes... I felt like a zombie)
Thank you for reading 🐼
Get Lonely Byte
Lonely Byte
A stranded android trying to re-establish connection with Earth
| Status | Released |
| Authors | HadiLePanda, craigcooke, SaintVoxel, Obsidian Melodia, manumuudo |
| Genre | Puzzle |
| Tags | Robots, Sci-fi, Space, Third Person, Voxel |
More posts
- Official Lonely Byte game jam version out now!May 06, 2024

Leave a comment
Log in with itch.io to leave a comment.